Written by
Dohu Jeon
on
on
[Vue.js] vue Project 생성 (vue CLI)
Vue CLI
Vue CLI는 Vue 프로젝트를 만들어주는 도구다. 아래주소는 Vue CLI 공식 페이지 주소다. 참고하면 좋다.
https://cli.vuejs.org/guide/installation.html
아래 명령어로 설치한다.
npm install -g @vue/cli
설치가 완료되면 vue라는 명령어가 인식이 된다.
vue --version으로 version확인도 가능하다.
vue create 프로젝트명으로 프로젝트를 생성한다.
vue create vue-til #프로젝트명 vue-til
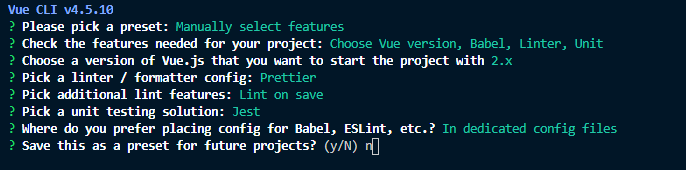
preset 옵션은 아래와 같이 설정한다.
- Manually select features 선택
- Babel, Linter / Fromatter, Unit Testing 선택
- Vue.js version 2.x 선택
- ESLint + Prettier 선택
- Lint on save
- Jest
- In dedicated config files
- n

만들어진 프로젝트 폴더로 이동 후 실행한다.
cd vue-til #프로젝트 폴더로 이동 명령어
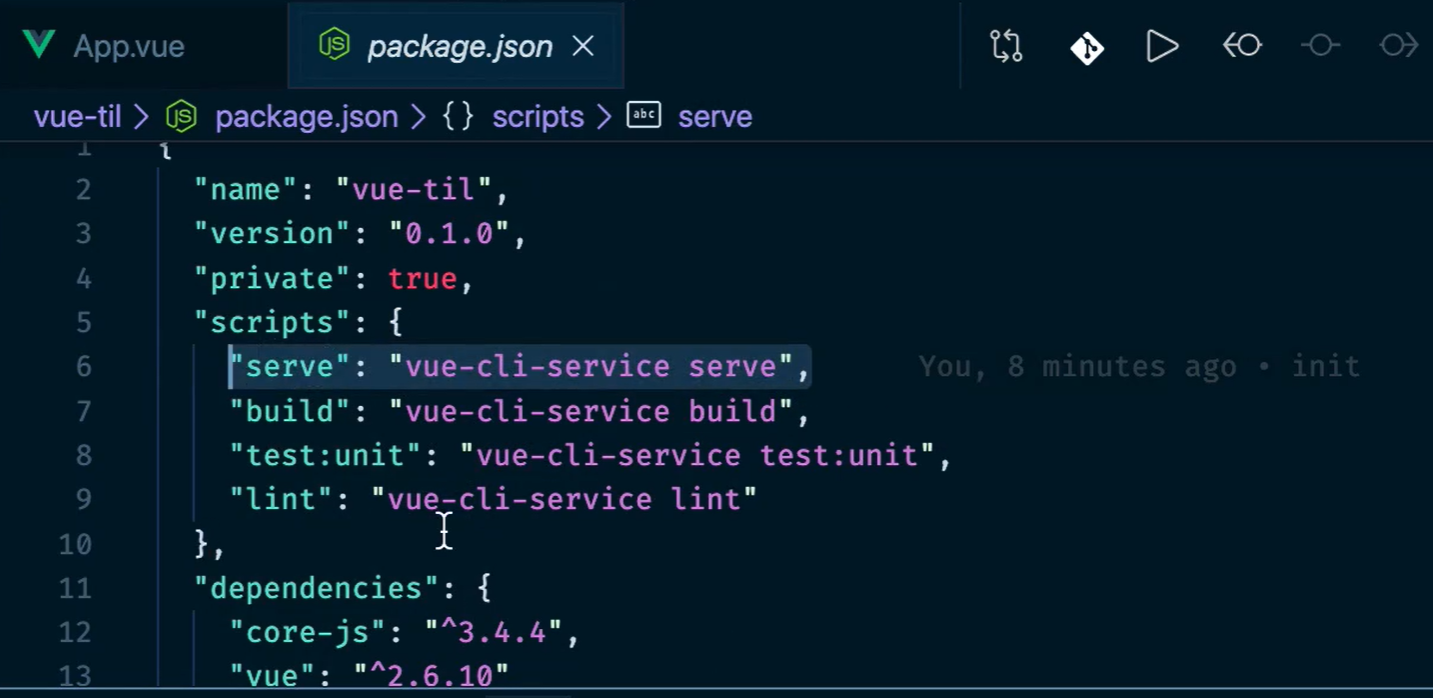
npm run serve #프로젝트 실행 명령어
아래 화면에 쓰여있듯이 npm run serve는 package.json에 명시된 실행 명령어다.

Discussion and feedback